Moving static sites from a VPS to Netlify
Published on .
For many years, I’ve owned a virtual private server (VPS). I wanted one primarily so that I could experiment with hosting static and dynamic websites (the latter written in Ruby and Python, mostly), as well as an opportunity to learn Linux system adminstration.
I enjoyed managing my VPS a lot. It buys you a lot of freedom, and it’s rewarding to get something cool working, knowing that you understand how it got there from top to bottom. But over the past few years I haven’t done anything interesting with it, so the VPS has been collecting dust, dutifully serving my blog and a couple of other static sites.
Although I don’t pay much for it, less than $5 a month, it still feels like a waste to have something without really using it. So, although I’d miss being able to deploy something world-readable with minimal fuss, I decided to move my sites to a dedicated hosting provider.
Options for hosting static sites
My criteria for a hosting service were, in no particular order:
- Custom domains.
- HTTPS.
- Easy deployment, ideally with a single command from a CLI client (git integration is a big plus).
- Simple infrastructure, e.g. it’d be nice if the same service includes distributed CDN, SSL certificates, and other niceties.
- Cheaper than my VPS (I’m happy to pay for a decent service).
I didn’t do much research. I compared:
- GitHub pages: GitHub is great. I host a lot of code there, including the blog, but they don’t support HTTPS for custom domains (without setting up another layer like Cloudflare).
- Amazon S3: Setting up an HTTP custom domain is a little fiddly, with a full setup requiring several Amazon services to work together.
- Netlify: Seems to offer a lot of what I want, even on the free plan. Let’s give it a go!
Setting up Netlify
After signing up, I added a the git repository for my blog
from GitHub. Netlify seemed to automatically detect that the site uses the
Jekyll static site generator, and offered to build the site with the
jekyll build command, then deploy the generated _site/ directory.
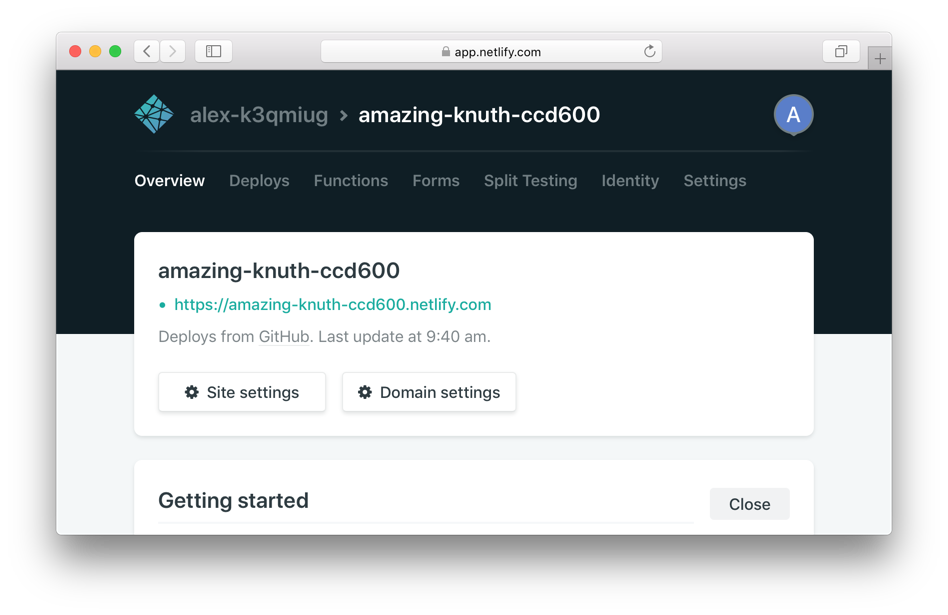
After clicking the “Deploy site” button it… just worked! I was already impressed with the Netlify site itself, as it’s clear and pretty, but having my site deployed so effortlessly was a real motivator in taking the plunge to really move.

Now I needed to change some DNS records, so that the alexpearce.me URLs point
to Netlify’s servers, and enable HTTPS.
DNS records and redirection
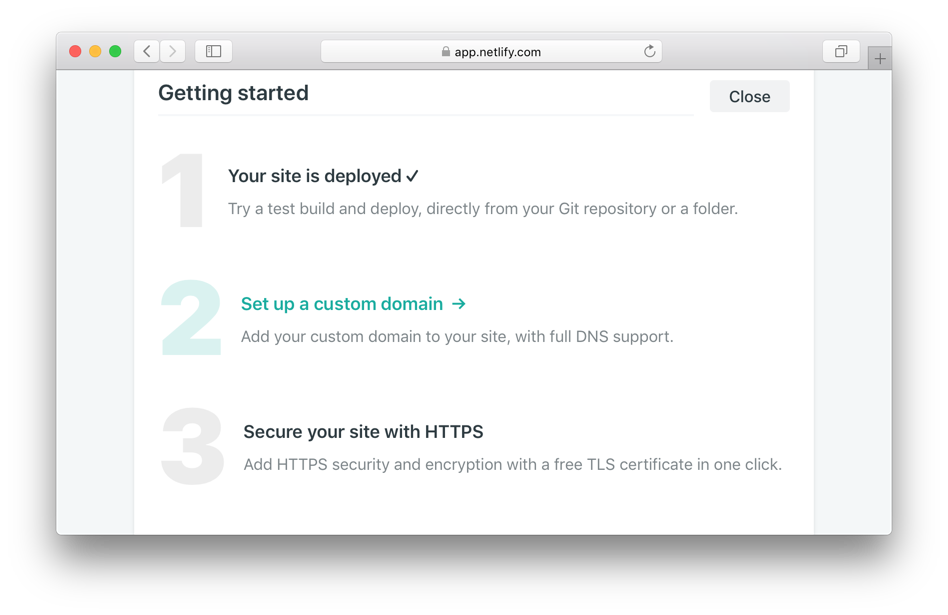
The next step, clearly signposted on Netlify’s summary of my site, was to set up the custom domain.

I use Gandi to manage my domains and their DNS records, but I only need to sign in very rarely, so rarely that I had to go through an account upgrade to Gandi’s new LiveDNS infrastructure. This wasn’t a problem, but Gandi do advise waiting 12–24 hours for the migration to complete before changing any settings.
Then, whilst trying to add this ALIAS/ANAME record in Gandi:
alexpearce.me ALIAS random-subdomain-label.netlify.com.I found out that Gandi doesn’t support CNAME records on the root
domain, which is what I want (to point alexpearce.me, with no
subdomain, to the Netlify address). So instead I have to create an A record,
as suggested by Netlify, and deleted the A record that pointed to the VPS:
@ A 104.198.XXX.XXXNo big deal, but this does mean I don’t benefit from Netlify’s CDN. Moving to
another DNS provider, one that doesn’t support ALIAS/ANAME/CNAME records
on the root domain, would solve this.1
I also set up a record for the www subdomain.
www A 104.198.XXX.XXXPointing www to Netlify is required for enabling HTTPS.2
HTTPS
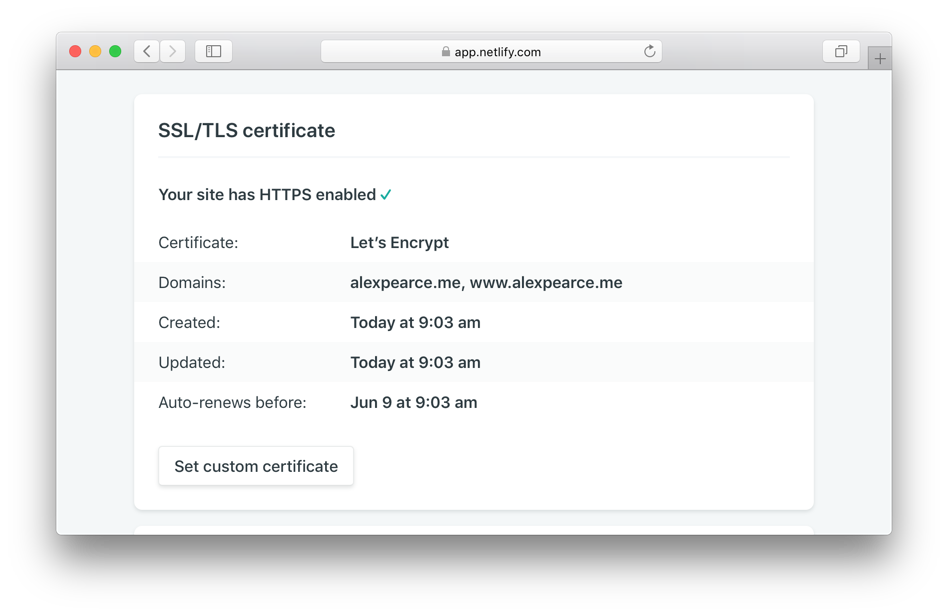
Once I had a DNS configuration that Netlify liked, enabling HTTPS was just a
couple of clicks, getting a certificate via Let’s Encrypt. I
then enabled forcing HTTPS, so that http://… visitors are redirected to
https://… (as I had on my VPS).

That was easy.
Summary
After having absolute power over my hosting for so long, I still feel wary about giving up control to a third party. If there’s a problem or some limitation, I can no longer just open a text file and fix it, or install the additional software that I need. On the other hand, I’m now no longer responsible for keeping my server up-to-date, which I neglected in the past, and the deployment infrastructure is a lot simpler.
Moving to Netlify was pretty simple, overall, and I’m happy I tried it. My biggest concern is that Netlify could easily drop their free plan (the next tier is $45 a month!), or the business could pivot or go under, but I expect things to be stable enough for the next few years.
Footnotes
-
Although having a CDN was a criterion, it was only at this point that I realised a CDN wouldn’t work with any hosting provider because I use Gandi for DNS. I like Gandi, and couldn’t be bothered to change, so am stuck without a CDN. (My sites were hosted only on my little VPS before anyway, and were speedy enough, so I know that I don’t need need a CDN.) ↩
-
I only found this out after first creating an HTTP redirect with Gandi, my DNS registrar, then seeing in the Netlify dashboard that my DNS configuration was invalid for issuing SSL certificates, as the
wwwrecord did not point to their servers. ↩
